Images in Cycle
Many Cycle Steps use image files to perform a test or action.
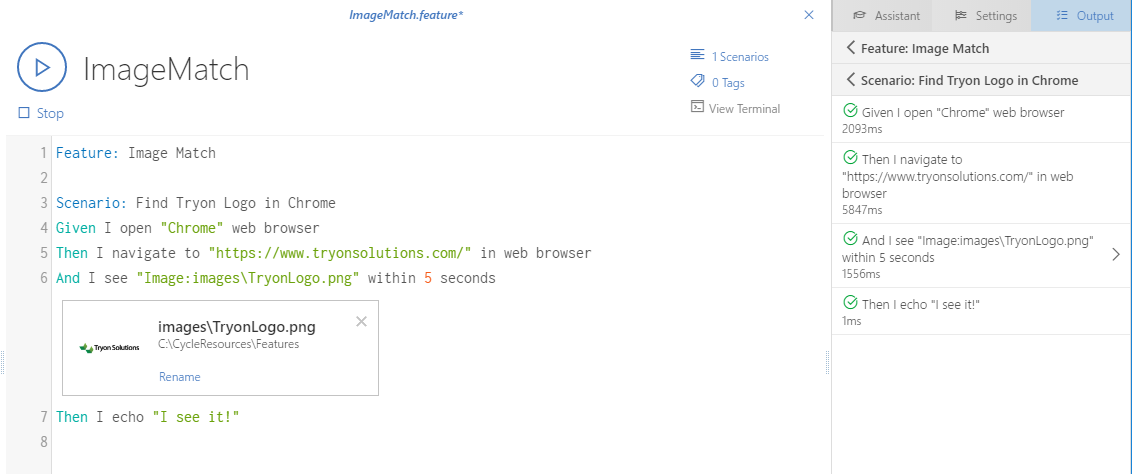
In the below example, Cycle will open the Google Chrome browser and navigate to www.tryonsolutions.com. Next, Cycle will confirm that the Tryon Solutions logo is visible within 5 seconds.
The file path for TryonLogo.png in line 6 begins with images\ because the file is located in the Images subfolder of the default resource directory.
Below the line, the Image Accessory shows a preview of the image being used and allows for the renaming of the file when necessary.

Note: Graphic images used by Cycle must be stored as Portable Network Graphic (PNG) files. By default, Cycle will store graphic images as .png files in an "images" folder within the Resource Directory. Images can be added to a Step by capturing a new image, dragging an existing image from the File Browser into the Step, or typing the path to the image directly into the Step.