Constructing Element IDs
Once the web inspector for a given web browser is open, most (but not all) Element ID information can be found directly in the HTML, while others require an extra click or two. You can easily copy a given element name by double-clicking it to highlight it, and then right-clicking the highlighted text and selecting Copy. Element IDs for all locator types will be described in this section.
As a general rule, you will have the simplest time constructing your Element IDs by using the following order of preference:
- ID/Name/Text/LinkText
- Class
- Tag/CSS selector
- XPath
Element IDs for locator types "className", “name”, and “id” are formatted:
-
In web page HTML as: locatorType="elementName”
-
In Cycle web Steps as: "locatorType:elementName"
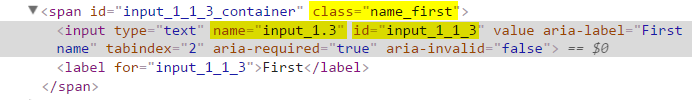
The following Element IDs could be constructed using the HTML highlighted in the figure below: "className:name_first", "name:input_1.3", and "id:input_1_1_3".
HTML containing className, name, and id

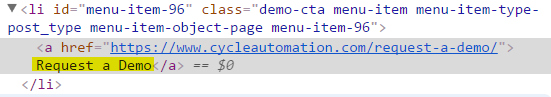
Element IDs for the "linkText" locator type will exist between hyperlink HTML tags, < a > and < /a >, as illustrated in the figure below. The Element ID “linkText:Request a Demo” could be constructed using the HTML in the example.
HTML containing linkText

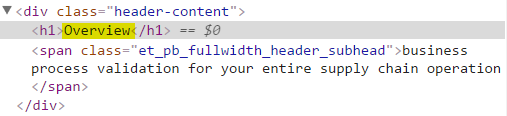
Element ID information for the "text" locator type can exist between a number of different types of tags. In the example below, we see text that exists between < h1 > or “Header 1” tags, which define and format that text as a header on the web page. The Element ID “text:Overview” could be created using this information.
HTML containing text information

The remaining three locator types--"xPath”, ”cssSelector”, and "tag”--are a bit different from the ones described above.
The "xPath" locator type can be used to find hard-to-identify elements on a web page. Cycle Labs developers recommend using Chrome to identify xPath element names. They should be the same between Chrome and Internet Explorer.
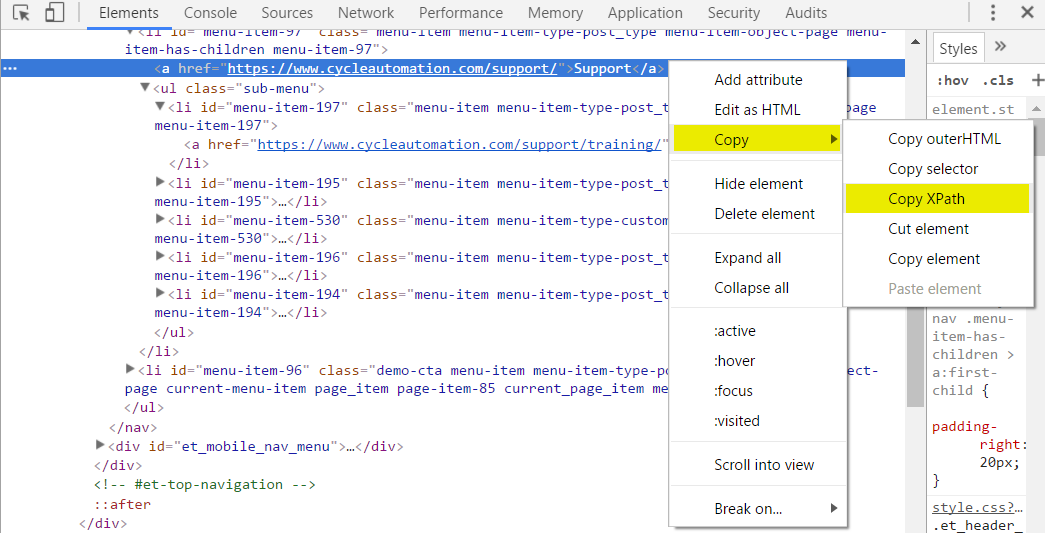
The xPath value can be retrieved from Chrome by right-clicking the HTML code for the element in the web inspector, and clicking Copy > Copy XPath from the menu. This is illustrated in the figure below. Often, the xPath value includes double-quotes, such as: //*[@id="menu-item-97"]/a. When constructing an Element ID, that contains double quotes in the xPath value, the whole string should be surrounded by three sets of double quotes ("""). The resulting Element ID would be formatted as:
"""xPath://\*[@id="menu-item-97"]/a"""
Copying an xPath

The "cssSelector" and “tag” locator types are typically used to identify a set of elements. They are useful in Steps such as:
And I click <NUMBER>th element "<ELEMENT_ID>" in web browser within <NUMBER> seconds
And I see <NUMBER>th element "<ELEMENT_ID>" in web browser
For example:
And I click 3rd element "tag:a" in web browser within 5 seconds
And I see 5th element "cssSelector:div" in web browser
The "tag" locator type will identify any element with the HTML tag provided as the element name. In the example Step above, Cycle will click the third element with the “< a >” tag.
The "cssSelector" locator type will identify an element with a given CSS selector value provided as the element name. In the example Step above, Cycle will validate that it sees the 5th instance of the CSS selector “div”.
It is also possible to use the cssSelector locator type to identify a specific element or a refined set of elements by including first-child selector information in the element name. For example:
And I see element "cssSelector:div#logo a" is in focus in web browser
This Step would validate that a logo link is in focus in the web browser, and it uses the CSS selector to identify that link.